그냥 본론으로 들어가자.
Roam Research에서는 사용자 CSS를 지원한다. 참 간단하게. 이렇게 간단해도 되나 싶은…
[[roam/css]]페이지를 생성한다.- 앞으로 모든 CSS 파일을 수정하는건 여기서 한다.
/code block을 선택한다.- 언어 선택을
css로 변경해준다. [data-tag="{TAG_NAME}"]CSS를 먹일 태그를 지정해준다.- 앞뒤로 뭔가를 붙일려면
[data-tag={TAG_NAME}"]::before,[data-tag="{TAG_NAME}"]::after를 이용해서 앞뒤에 특정 내용을 붙일 수 있다.
- 앞뒤로 뭔가를 붙일려면
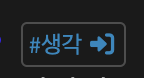
예제

[data-tag="생각"] {
color: #1a87c0;
font-weight: bold;
}
[data-tag="생각"]::after {
content: "\f090";
font-family: FontAwesome;
padding: 0px 2px 0px 4px;
}